Оглавление
От автора: лендинг пейдж играет решающую роль при формировании первого впечатления у посетителей вашего сайта. Впечатление может быть как положительным, так и отрицательным. Именно поэтому важна каждая деталь в стремлении сохранить интерес пользователей.Ниже я описал 5 признаков хорошего лендинга, а также привел примеры. Все примеры взяты с Envato Elements, сервиса, предоставляющего безграничный доступ своим подписчикам к огромной библиотеке шаблонов, шрифтов, аддонов и элементов дизайна. И все это за плату раз в месяц.
1. Ясный призыв к действию (CTA)
Единственная цель лендинг пейдж – это склонить пользователя к действию. Действие может заключаться в попытке связаться с вами, скачивании файла или совершении покупки – простой, ясный призыв к действию или CTA поможет повысить конверсию.
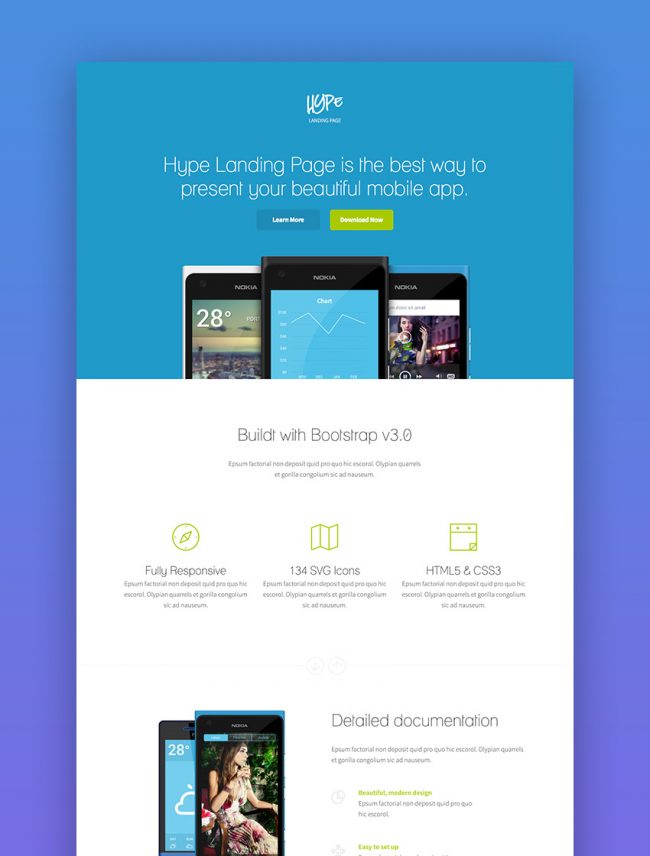
Hype — HTML/CSS лендинг пейдж с привлекательными и легкочитаемыми CTA-элементами. Призыв к действию начинается прямо в шапке страницы и состоит из заголовка, ярких кнопок и красивого изображения. Как пользователю, вам не нужно задумываться, о чем страница – все сразу понятно.

2. Разделение секций с контентом
У каждой секции на лендинг пейдж должно быть свое пространство. Помимо отступов для визуального разделения можно использовать фон и изображения. Такой подход не перегружает пользователя информацией и не отвлекает его во время просмотра. Одностраничные сайты с большим успехом используют этот подход и делают четкое разделение между секциями с помощью якорей.
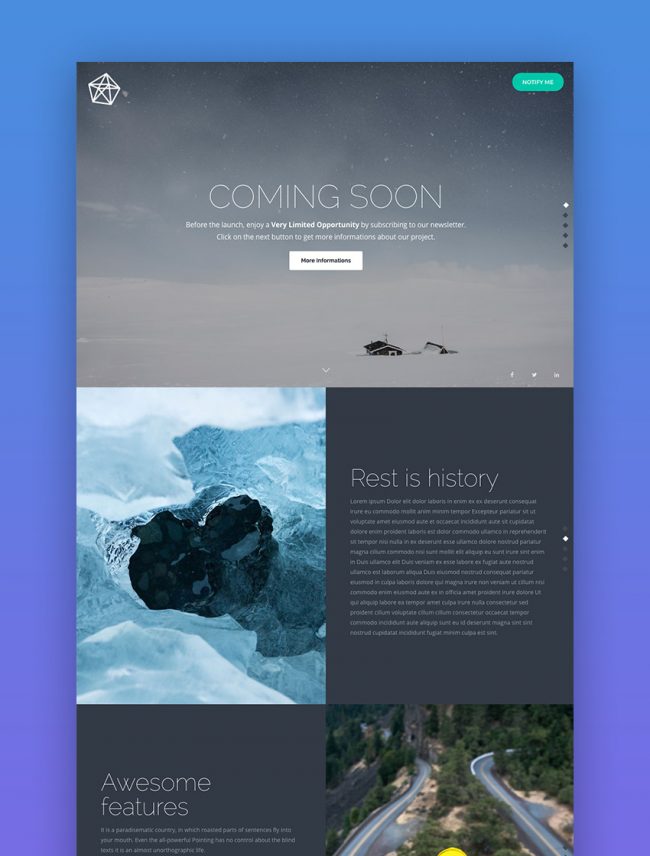
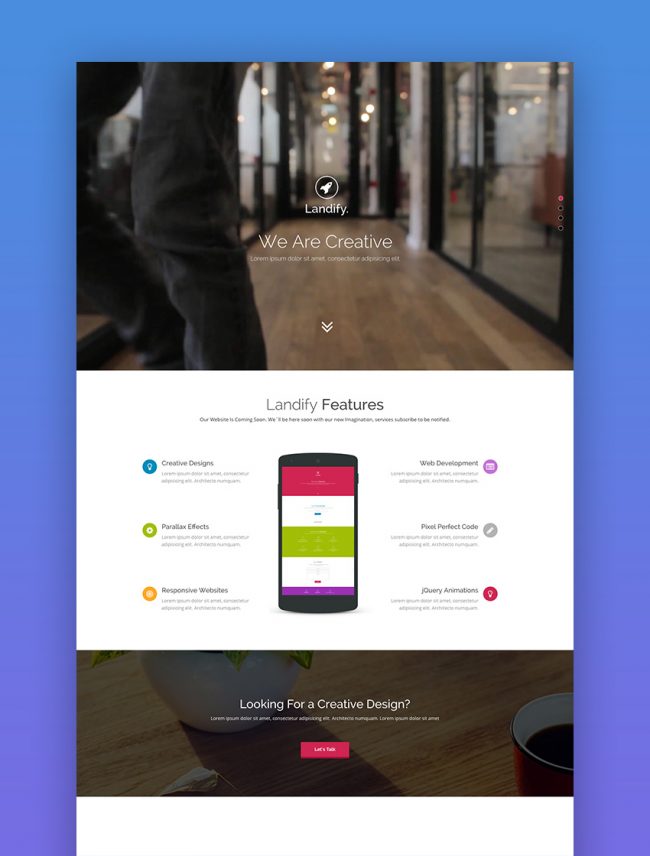
Шаблон PURE – замечательный пример. В нем используется комбинация отступов, фонов и фотографий для выделения разделов. Еще один приятный штрих – навигационные точки справа, с помощью которых пользователи могут за раз прокручивать целые разделы. Это действительно помогает сосредоточиться только на контенте.

3. Чистый и сжатый текст
Чем проще пользователям читать и анализировать контент вашего лендинга, тем выше ваши шансы на успех. Используйте читаемые шрифты с нормальными отступами между буквами и адекватной высотой строки. Желательно избегать длинных блоков текста. Контент, который попадает в саму суть, намного эффективнее и смотрится лучше.
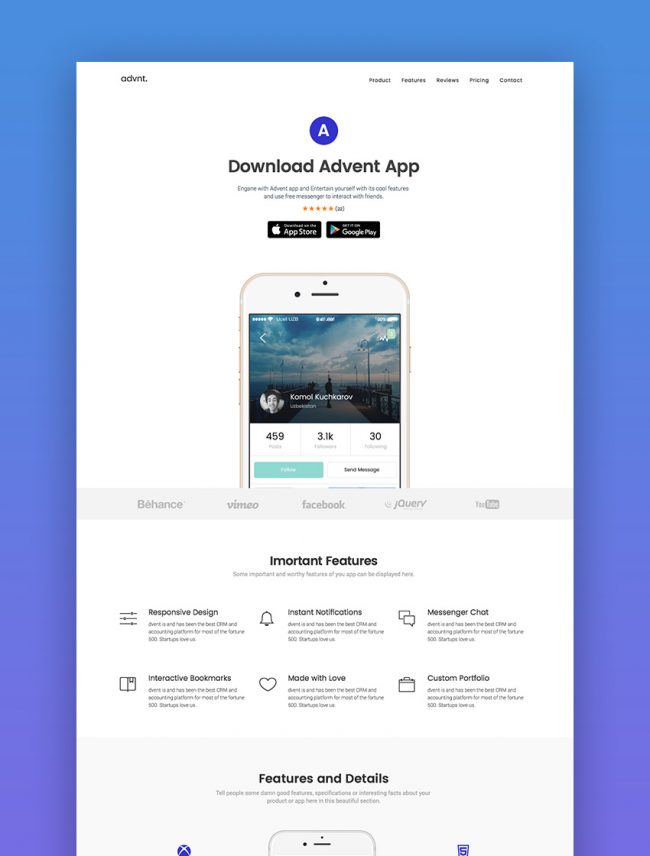
Advent – шаблон лендинга с мощным макетом. В шаблон входит хорошо выполненный шрифт (хотя в отдельных разделах не помешало бы добавить больше контраста, это можно легко поправить в CSS) и сжатый контент. Посмотрите демо страницы, это то, что нужно.

4. Используйте визуальную информацию
Помимо краткого и ясного текста ваше сообщение можно донести через изображения. Это могут быть фотографии, диаграммы, графики или инфографика. Такие визуальные элементы зачастую намного лучше текста передают смысл.
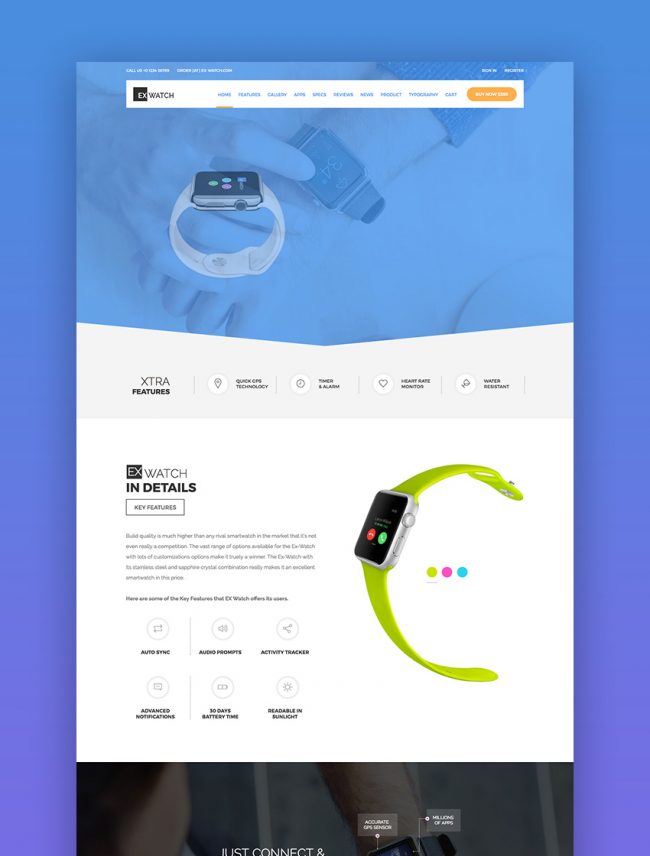
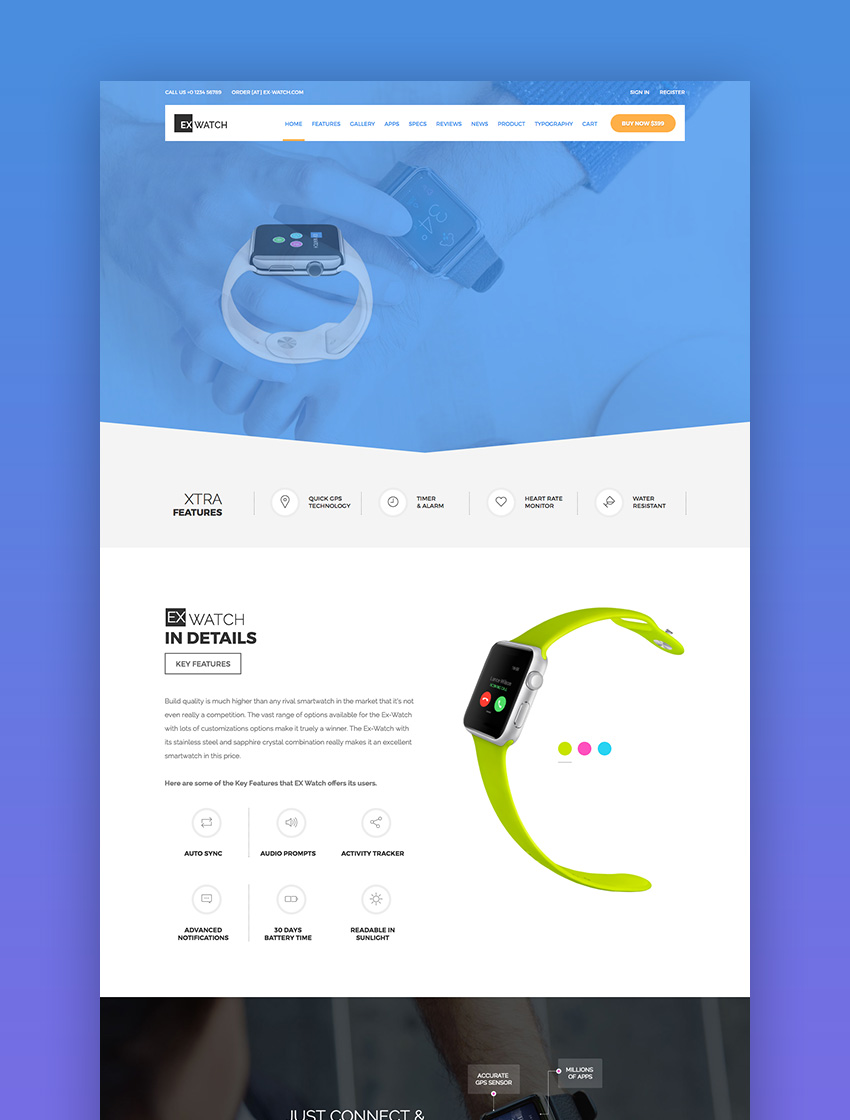
Ex Watch – прекрасный пример лендинга, использующего различные элементы для визуального информирования пользователей. В этом шаблоне есть диаграммные фотографии товаров, иконки, привлекающие внимание к конкретным функциям, а также привлекательная анимация. В отличие от простого отображения информации, такой шаблон визуально привлекателен и рассказывает целую историю.

Как бонус, нужно добавить, что членам Envato Elements доступно множество подобных визуальных элементов. Посмотрите их коллекции инфографики, иконок и векторных изображений. Они могут сильно пригодиться в создании внешнего вида и сообщения, которое вы хотите передать пользователям.
5. Приятные цветовые схемы
Использование цвета – определенно, дело вкуса. Однако стоит заметить, что лендинг с user-friendly цветами проще использовать и понимать. Цветовое разграничение в элементах навигации и высококонтрастные соотношения – простой способ улучшить UX.
Посмотрите на Landify, шаблон использует выделяющуюся цветовую палитру. На страницу приятно смотреть, а CTA-элементы четко видны на шаблоне. В некотором отношении, вид очень простой, но именно это и делает лендинг таким эффективным.

Ваше сообщение доставлено!
Лендинг пейдж можно использовать в различных тематиках, однако некоторые элементы должны быть везде. Необходимо убедиться, что шаблон приятен глазу, и его легко использовать. Лендинг должен рассказывать пользователю историю и вести его к действию. Представленные шаблоны с сайта Envato Elements помогут вам в этом.
Автор: Eric Karkovack
Источник: webformyself.com



КОММЕНТАРИИ